本文共 3241 字,大约阅读时间需要 10 分钟。
本节书摘来异步社区《jQuery Mobile入门经典》一书中的第2章,第2.3节,作者:【美】Phil Dutson,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.3 使用JavaScript完成功能
jQuery Mobile入门经典
我们现在知道如何在网站中使内容具备样式——如果可以在访问者来查看网站的时候让某些事情发生,那可能会挺好。这就是JavaScript发挥作用的地方。起初,在JavaScript开始引入的时候,获得了一个不好的名声。人们不理解它是什么,或者它有什么用处。我记得我的一个朋友确信他中了病毒,因为每次他访问某一网站的时候,单词会跟随他的鼠标在屏幕上围绕。
对许多人来说,JavaScript成为令人讨厌的东西,充其量不过是一个制造恶作剧的语言。在那个时候,还没意识到JavaScript能做什么,或者还没意识到它如何能通过添加动画、数据收集和事件绑定等来改变用户与网站交互方式的这些用法来丰富网站。虽然我够忙了,但还是让我再打破一个传说,JavaScript不是Java。
不管您有没有意识到,今天的JavaScript对文档对象模型(DOM)所做的操作比以往任何时候都多。那些只能使用预编译文件和特别的回放插件来完成的网站,现在可以在浏览器中原生地显示。JavaScript有助于让网站感觉起来更具交互性,或甚至更像一个原生应用程序。
2.3.1 何处可以添加脚本
可以通过在script标记中放置代码来包含JavaScript。虽然这些标记可以放置在文档内部的任何地方,但应该花些时间考虑一下脚本放在哪里会最有效。
1.Head元素
把script元素放置在head元素中可能会造成阻塞,但可确保代码在网页的其余部分载入之前准备就绪或已经执行。那些提供第三方监测“像素”或监测服务方面有经验的开发者会知道他们希望监测像素尽可能出现在网页顶部的位置。在head元素中放置一段脚本确保了它会载入,因为在继续载入网页的剩余部分之前,必须等待这段脚本已经下载完毕。在head元素中载入脚本这种方法有一些缺点。如果调用的脚本在远程服务器上,可能最终要等待其载入完毕。由于一些浏览器只允许同时拥有两个URL数据的请求,这会阻止其中一个请求,导致网站中其余的元素载入相当缓慢。
2.中部
可以尝试在body元素中载入脚本。我看过正在调试的开发者这样做,并且从来不清除他们的测试脚本。我同样看到过这样使用的开发者,他们认为刚好在他们需要执行脚本的位置下方包含脚本是一个好主意。尽管保持脚本接近操作或调用方法的地方看起来是一个好主意,但这可能使网站和网页维护变成一个噩梦。努力找出破坏网站或Web应用程序的代码在哪里可不是什么有趣的事(特别在已编译的代码中,行号不一定反映预编译文件中的实际行号)。
3.body的末尾
最后一个可以包含脚本的地方是body结束标记的正上方。在这里放置的脚本,在任何已包含的JavaScript文件因为缓慢载入远程文件而拖慢URL请求之前,使网页的其余部分开始生成。这让用户感觉到这是一个快速和有响应的网站,因为他们可以看到网页开始渲染,甚至在网页请求并载入它所需的功能之前就已开始渲染。这种方法的缺点是,如果依赖在网页载入时应用的其余功能,以及依赖将触发事件的用户点击,而所使用的事件在JavaScript文件中创建,那么事件可能不会被绑定,所以这个点击动作将被浪费掉或将表现为一个错误。
在文档中放置JavaScript标记的小结。
在head元素中载入脚本,使得它们首先载入,但可能对可感知的载入时间有不利影响。
在body内部载入脚本,可能看起来是一个好办法,但会造成维护上的问题和潜在的载入延迟。在body的结束标记之前载入脚本,使网站显得加载迅速,但可能得到非预期的结果,例如在最初的前几秒网站会缺失功能。2.3.2 载入脚本
可以使用一个外部 .js文件的引用来包含JavaScript,或者在script元素中包含代码。这些引用应当包含在head元素或body元素中。
可以按如下方式引用外部文件的脚本标记。

值得注意的是,可以用这种方法包含多于一个JavaScript文件,并且JavaScript文件可以从本地和远程位置进行包含。
如果需要把JavaScript代码直接包含在网页中,可以在script标记中包含。
设置类型
如果已经看过许多网站的源代码,很可能会注意到一些网站在script标记中缺少"type=text/javascript"的声明。可以选择包含它(依照HTML 4规范)或者省略它,因为所有现代浏览器已经知道在script元素内部的任何语句都是JavaScript。
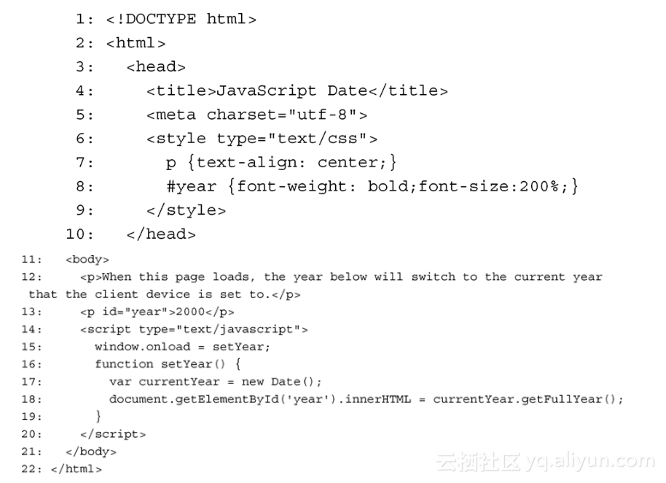
程序清单2.7是一个HTML页面,包含一个示例函数,功能为查找一个id为"year"的元素,并以当前年份替换掉这个元素里面的内容。程序清单2.7 javascriptdate.html文件

第14行可以看到script元素的开始标记。在第15行,使用了window对象和onload方法,并把此方法设置为setYear。这是想要在网页载入的时候运行的函数的名称。第16行是setYear函数的声明。在第17行,创建了一个名为currentYear的变量,并将其值设置为Date对象。第18行,把功能整合起来,使用document.getElementbyId('year')从文档对象模型中解析并找到一个id为“year”的元素。接着通过使用.innerHTML = currentYear.getFullYear();,可以把找到的元素的值改为与当前年份相等。
关于这个代码示例,值得注意的是,Date对象是从客户机获取的。这意味着如果某人没有正确地设置好时间,那么网站上显示的年份只反映计算机认为的任何年份。正因为如此,使用JavaScript设置日期不是一个好主意。只要可能,尽量使用服务器时间而不是客户机时间。
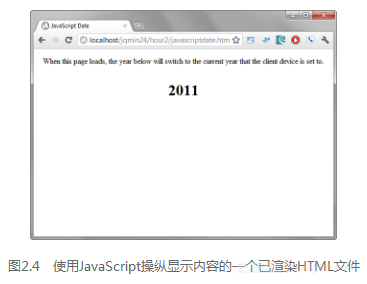
图2.4展示了javascriptdate.html的代码在浏览器中渲染后的效果,已设置年份为2011。注意到它已经把年份由2000改为2011。
可以使用JavaScript做的事情不只是简单的数据操作。实际上,可以使元素在被单击时做一些事情。

2.3.3 事件绑定
JavaScript用来做的一件事情就是绑定事件。事件绑定在想要使鼠标单击触发一个函数或提交一个表单的时候非常有用。
程序清单2.8是一个在JavaScript中绑定事件的示例。
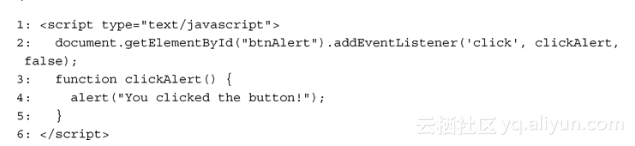
程序清单2.8 javascriptalert.html文件的代码片段

第1行是script元素的开始。在第2行,使用document.getElementById("btnAlert")来获得id为“btnAlert”的元素,接着通过附加.addEventListener('click', clickAlert, false)来给它绑定单击事件。第3行,开始创建clickAlert函数。第4行是对alert函数的调用。传入alert函数的值将会通过渲染此网站的浏览器显示在一个对话框窗口中。第5行是clickAlert函数的结束符大括号,终止了当函数运行时将会执行的代码。第6行就是script元素的结束标记。
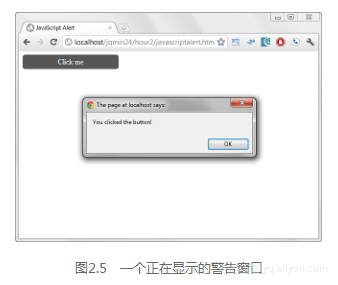
在图2.5中,看到一个显示“You clicked the button!”信息的警告窗口。这个窗口的外观会有一些微小的不同,取决于每当alert()函数被调用的时候,正在使用的浏览器和操作系统。
24警告:小心alert()函数
使用alert()函数会在网页上显示一个对话框窗口。这是一个程序控制的信息,阻止用户使用网站,直到该信息被确认。某些浏览器会检测对于此函数
的多次调用,并给用户忽略掉所有警告的机会。由于这个原因,应该考虑通过使用“灯箱”(light box)或模态窗口实现无打扰式的信息提示。
转载地址:http://wwduo.baihongyu.com/